Handling image loading and error state in Next.js
A guide on how to use placeholder and onError props in Next.js
Wednesday, November 17, 2021
How to create a loading and error state placeholder for images?
TL;DR
Check the full code here
Long version
Creating a basic image
next/image provides an easy way to create an image.
NOTE: If you are using Next version 13+, import from
next/legacy/image
.jsx123However, we still need to configure some properties to cater to our specific needs, such as:
- A placeholder when loading
- An error placeholder when the image fails to load
The GIF below shows what a user will see for an image loaded using a slow internet connection.

It gives the impression that something is wrong with our app.
How to handle the loading state?
Simply adding the placeholder and blurDataURL will do the trick.
.jsx12345The code will yield the following result:

There's a brief delay before the placeholder is loaded because even the placeholder image is needed to be fetched from the server.
If we need to make sure that there's an immediate placeholder to the image, refer to this guide on how to create a dynamic image placeholder
The good thing is that once the placeholder image is loaded, all other images that use the same asset will display the placeholder immediately.

What happens if there's an error when loading the image
One possibility is that the user will stare at the placeholder for eternity.

Or this sadder version which shows the alt and much space.

It is not fun to see too much unnecessary space, is it?
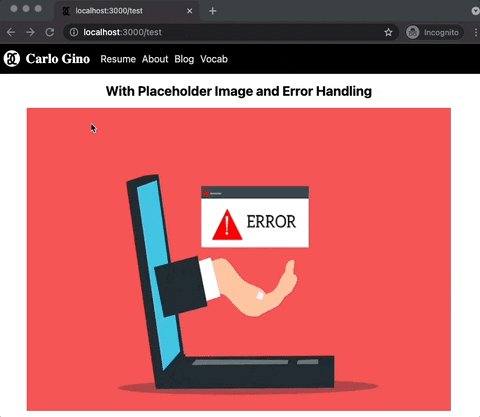
How to display another image during an error state?
We can replace the value of src with the path to error image in the onError callback when an error happens.
.jsx123456789
I believe it's much better.
Putting all the code together
To make the behavior easy to replicate, we can create a custom image component.
.jsx1234567891011121314Conclusion
When a web application displays many images, it is a good idea to give immediate feedback to the user of what is happening. One way to address this is to use an alternate image to show the current state of an image.